Starter kit overview
Overview
Each layout contains a set of blank pages called "Starter kit". This kit may be very useful for developers who work on integration. Each page includes a basic markup - navbar, sidebar, content area and a footer. The functionality is limited by default to necessary elements only - bootstrap JS library; bootstrap, layout, pages, helpers and core CSS files compiled from SCSS.
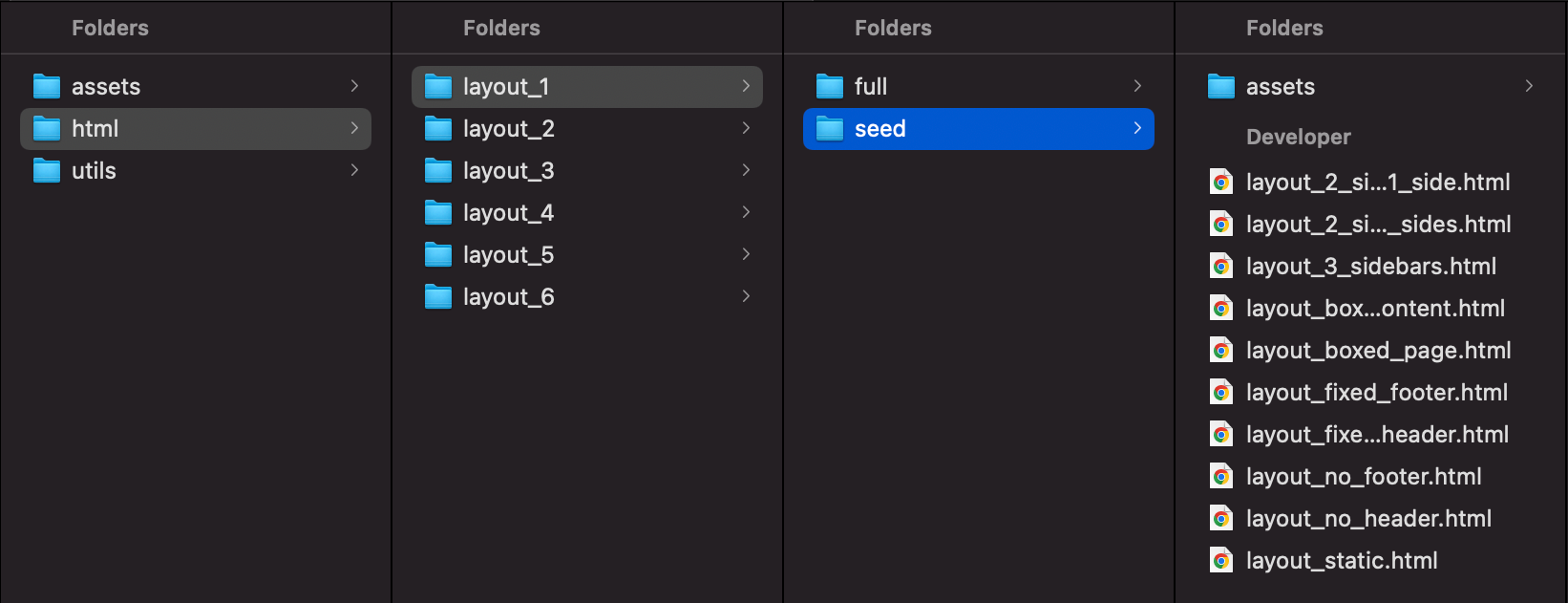
Screenshot

Usage
In starter kit, styles of all optional components are disabled. You can control the list of components in _config.scss file. This helps you to keep your CSS light and clean.
All template pages include only those JS files that are needed on particular page. So if you need, for example, some specific functionality of Datatables, just open this page and a .js file that comes after path to app.js, copy the code and paste it to your file. This helps to avoid loading of unnecessary and unused files.
Usage of a Starter kit is relatively simple:
- Add path to plugin or library you want to use after bootstrap
- Open HTML file that contains examples of plugin that you want to use
- Copy markup of specific example and paste it to your blank page
- Copy JS code of that particular example from the file located in
assets/demo/pages/and paste it tocustom.jsfile located in layout assets (or any other file where you store your JS code). Make sure you add a part to this file after plugin itself - Open
_config.scsslocated inassets/scss/folder, change plugin variable totrueand re-compile your SCSS files. If everything ran smoothly, styles of your plugin are now exported tocomponents.min.cssandall.min.cssfiles. - That's it.
Content of _config.scss file
/* ------------------------------------------------------------------------------
*
* # Global configuration
*
* Here you can change main theme, enable or disable certain components and
* optional styles. This allows you to include only components that you need.
*
* 'true' - enables component and includes it to main CSS file.
* 'false' - disables component and excludes it from main CSS file.
*
* ---------------------------------------------------------------------------- */
//
// Core settings
// ------------------------------
//
//** Icon sets: 'Phosphor', 'icomoon', 'material-icons', 'Font Awesome 5 Free'
$icon-font-family: 'Phosphor' !default;
$icon-font-size: 1.25rem !default;
$icon-font-size-lg: $icon-font-size * 1.2 !default;
$icon-font-size-sm: $icon-font-size * .8 !default;
//
// Layout
// ------------------------------
//
//** Sidebar navigation types
$enable-sidebar-nav-icons-reverse: false !default;
$enable-sidebar-nav-bordered: false !default;
//** Boxed layouts
$enable-boxed: true !default;
//
// Components
// ------------------------------
//
//** Forms
$enable-select2: false !default;
$enable-multiselect: false !default;
$enable-autocomplete: false !default;
$enable-passy: false !default;
$enable-validation: false !default;
$enable-wizard: false !default;
$enable-dual-listbox: false !default;
$enable-tokenfield: false !default;
//** Editors
$enable-quill: false !default;
$enable-ckeditor: false !default;
$enable-trumbowyg: false !default;
$enable-ace: false !default;
//** Pickers
$enable-daterange: false !default;
$enable-datepicker: false !default;
$enable-spectrum: false !default;
//** File uploaders
$enable-plupload: false !default;
$enable-fileinput: false !default;
$enable-dropzone: false !default;
//** Notifications
$enable-noty: false !default;
$enable-sweetalert: false !default;
//** Sliders
$enable-noui: false !default;
$enable-ion: false !default;
//** Charts
$enable-charts: false !default;
$enable-d3: false !default;
$enable-c3: false !default;
//** Maps
$enable-maps: false !default;
$enable-echarts-maps: false !default;
$enable-leaflet-maps: false !default;
//** Tables
$enable-datatable: false !default;
$enable-datatable-select: false !default;
$enable-datatable-scroller: false !default;
$enable-datatable-row-reorder: false !default;
$enable-datatable-responsive: false !default;
$enable-datatable-keytable: false !default;
$enable-datatable-fixed-columns: false !default;
$enable-datatable-colreorder: false !default;
$enable-datatable-buttons: false !default;
$enable-datatable-autofill: false !default;
//** Page kits
$enable-blog: true !default;
$enable-timeline: true !default;
$enable-login: true !default;
$enable-error: true !default;
$enable-profile: true !default;
$enable-tasks: true !default;
$enable-inbox: true !default;
$enable-chat: true !default;
//** Misc
$enable-fab: false !default;
$enable-glightbox: false !default;
$enable-fancytree: false !default;
$enable-fullcalendar: false !default;
$enable-image-cropper: false !default;
$enable-dragula: false !default;
$enable-headroom: false !default;
$enable-prism: false !default;
$enable-demo: false !default;
$enable-ribbon: false !default;
Main files
All files include a simple demo content - card, text with headings and paragraphs, table, form and content grid samples. By default, navbar has a set of basic components - user dropdown menu, text and icon links. Sidebar has a single and multiple levels navigation with divider and section header.
Layout 1 Contains 10 files
| File | Description | |
|---|---|---|
| Sections | ||
layout_fixed_footer.html |
Layout with fixed bottom navbar | |
layout_fixed_header.html |
Layout with fixed page header | |
layout_no_footer.html |
Layout without bottom navbar | |
layout_no_header.html |
Layout without page header | |
| Sidebars | ||
layout_2_sidebars_1_side.html |
Layout with main and secondary sidebars | |
layout_2_sidebars_2_sides.html |
Layout with main and right sidebars | |
layout_3_sidebars.html |
Layout with main, secondary and right sidebars | |
| Layout options | ||
layout_boxed_page.html |
Boxed page layout | |
layout_boxed_content.html |
Layout with boxed content area | |
layout_static.html |
Static layout - a regular layout type where navbars and sidebars scroll away with the content (<body> container is scrollable) |
|
Layout 2 Contains 10 files
| File | Description | |
|---|---|---|
| Sections | ||
layout_fixed_footer.html |
Layout with fixed bottom navbar | |
layout_fixed_header.html |
Layout with fixed page header | |
layout_no_footer.html |
Layout without bottom navbar | |
layout_no_header.html |
Layout without page header | |
| Sidebars | ||
layout_2_sidebars_1_side.html |
Layout with main and secondary sidebars | |
layout_2_sidebars_2_sides.html |
Layout with main and right sidebars | |
layout_3_sidebars.html |
Layout with main, secondary and right sidebars | |
| Layout options | ||
layout_boxed_page.html |
Boxed page layout | |
layout_boxed_content.html |
Layout with boxed content area | |
layout_static.html |
Static layout - a regular layout type where navbars and sidebars scroll away with the content (<body> container is scrollable) |
|
Layout 3 Contains 10 files
| File | Description | |
|---|---|---|
| Sections | ||
layout_fixed_footer.html |
Layout with fixed bottom navbar | |
layout_navbar_fixed.html |
Layout with fixed top navbar | |
layout_navbar_hideable.html |
Layout with top navbar that hides/shows on scroll | |
layout_no_footer.html |
Layout without bottom navbar | |
layout_no_header.html |
Layout without page header | |
| Sidebars | ||
layout_2_sidebars_1_side.html |
Layout with main and secondary sidebars | |
layout_2_sidebars_2_sides.html |
Layout with main and right sidebars | |
layout_3_sidebars.html |
Layout with main, secondary and right sidebars | |
| Layout options | ||
layout_boxed_page.html |
Boxed page layout | |
layout_boxed_content.html |
Layout with boxed content area | |
Layout 4 Contains 11 files
| File | Description | |
|---|---|---|
| Sections | ||
layout_fixed_footer.html |
Layout with fixed bottom navbar | |
layout_navbar_fixed.html |
Layout with fixed top navbar | |
layout_navbar_sticky.html |
Layout with secondary navbar that sticks to the top on scroll | |
layout_navbar_hideable.html |
Layout with top navbar that hides/shows on scroll | |
layout_no_footer.html |
Layout without bottom navbar | |
layout_no_header.html |
Layout without page header | |
| Sidebars | ||
layout_2_sidebars_1_side.html |
Layout with main and secondary sidebars | |
layout_2_sidebars_2_sides.html |
Layout with main and right sidebars | |
layout_3_sidebars.html |
Layout with main, secondary and right sidebars | |
| Layout options | ||
layout_boxed_page.html |
Boxed page layout | |
layout_boxed_content.html |
Layout with boxed content area | |
Layout 5 Contains 11 files
| File | Description | |
|---|---|---|
| Sections | ||
layout_fixed_footer.html |
Layout with fixed bottom navbar | |
layout_navbar_fixed.html |
Layout with fixed top navbar | |
layout_navbar_sticky.html |
Layout with secondary navbar that sticks to the top on scroll | |
layout_navbar_hideable.html |
Layout with top navbar that hides/shows on scroll | |
layout_no_footer.html |
Layout without bottom navbar | |
layout_no_header.html |
Layout without page header | |
| Sidebars | ||
layout_2_sidebars_1_side.html |
Layout with main and secondary sidebars | |
layout_2_sidebars_2_sides.html |
Layout with main and right sidebars | |
layout_3_sidebars.html |
Layout with main, secondary and right sidebars | |
| Layout options | ||
layout_boxed_page.html |
Boxed page layout | |
layout_boxed_content.html |
Layout with boxed content area | |
Layout 6 Contains 10 files
| File | Description | |
|---|---|---|
| Sections | ||
layout_fixed_footer.html |
Layout with fixed bottom navbar | |
layout_fixed_header.html |
Layout with fixed page header | |
layout_no_footer.html |
Layout without bottom navbar | |
layout_no_header.html |
Layout without page header | |
| Sidebars | ||
layout_2_sidebars_1_side.html |
Layout with main and secondary sidebars | |
layout_2_sidebars_2_sides.html |
Layout with main and right sidebars | |
layout_3_sidebars.html |
Layout with main, secondary and right sidebars | |
| Layout options | ||
layout_boxed_page.html |
Boxed page layout | |
layout_boxed_content.html |
Layout with boxed content area | |
layout_static.html |
Static layout - a regular layout type where navbars and sidebars scroll away with the content (<body> container is scrollable) |
|