Getting started
Overview
Limitless template includes 6 layouts - 1 main and 5 child (3 with vertical navigation and 3 with horizontal navigation). All layouts are located in 6 different folders with corresponding name. First layout is the main one - it includes a complete set of pages, all possible variations and examples. All other layouts include only layout specific pages, components are not included and can be cherry picked from the main one since components are the same in all layouts.
Screenshot

Dependencies
Starting from version 4.0, Limitless template has only 1 dependency - Bootstrap library. jQuery dependency has been removed in the recent version according to Bootstrap and template core is now fully based on vanilla JS. Current Bootstrap version used in the template - 5.*. Another breaking change is dropped IE support. Main dependency path is:
<!-- Bootstrap library -->
<script type="text/javascript" src="../../../assets/js/bootstrap/bootstrap.bundle.min.js"></script>
Files structure
Each layout includes a bunch of different files responsible for core and optional functionality. All files related to components and content are the same in all layouts: SCSS files, plugins, extensions, libraries, charts, CSS files, files with demo data etc. Only layout parts are different in all layouts: sidebars, navbars, page header and breadcrumbs. To keep the file structure as simple as possible and make code maintenance simpler, all child layouts include only layout specific pages, because in different layouts default look of breadcrumbs and page headers, as well as sidebars and navbar positions, are different and you won't need to overload markup with additional classes. See the table below for more information about files included in the package:| What | Quantity | Description |
|---|---|---|
| HTML files | 395 | In main layout. Additional layouts have from 60 to 90 files |
| CSS files | 8 | 5 main CSS files, 1 CSS for icon fonts and 1 optional animate.min.css animation library. And all.min.css that includes everything |
| SCSS files | 180 | All SCSS files, including Bootstrap core |
| JS files | 690 | All JS files, excluding starter kit and CKEditor folders |
| JSON files | 17 | Different demo data sources. For demo purposes |
| CSV files | 11 | Mainly for charts based on D3.js library. For demo purposes |
| TSV files | 13 | Mainly for charts based on D3.js library. For demo purposes |
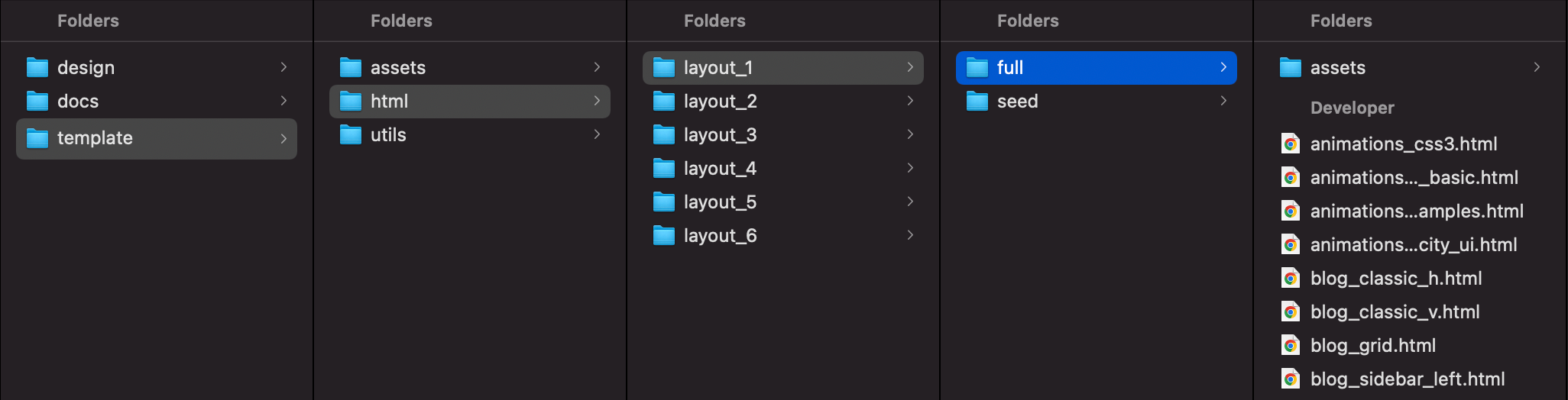
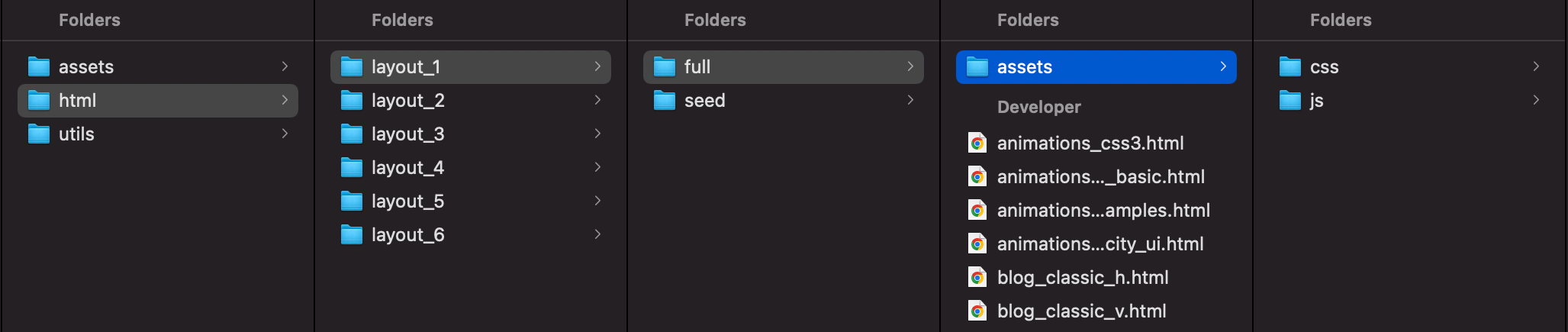
Folders structure
Root folders
By default, Limitless includes HTML, SCSS, compiled CSS, JS, JSON/TSV/CSV, fonts and image files. All these files are properly commented/named and stored inside separate folders, so if you know what you are looking for, should be relatively easy to find it. Template package root includes 6 main folders. Each folder includes related folders and files that correspond to their purpose. Main folders are:
| Folder name | Description |
|---|---|
/template/assets/ |
all global template assets: SCSS/JS files, common CSS files, fonts, images, demo data files etc. |
/html/ |
all layouts in HTML format |
/html/layout_1/ |
main layout, includes all components and layout options |
/html/layout_[2|3|4|5|6]/ |
optional layouts, includes layout specific pages only |
/full/ |
includes HTML files with a complete set of examples, mainly for demo purposes |
/seed/ |
starter kit for developers |
/html/layout_*/assets/ |
layout specific assets - CSS and JS files |
Screenshot

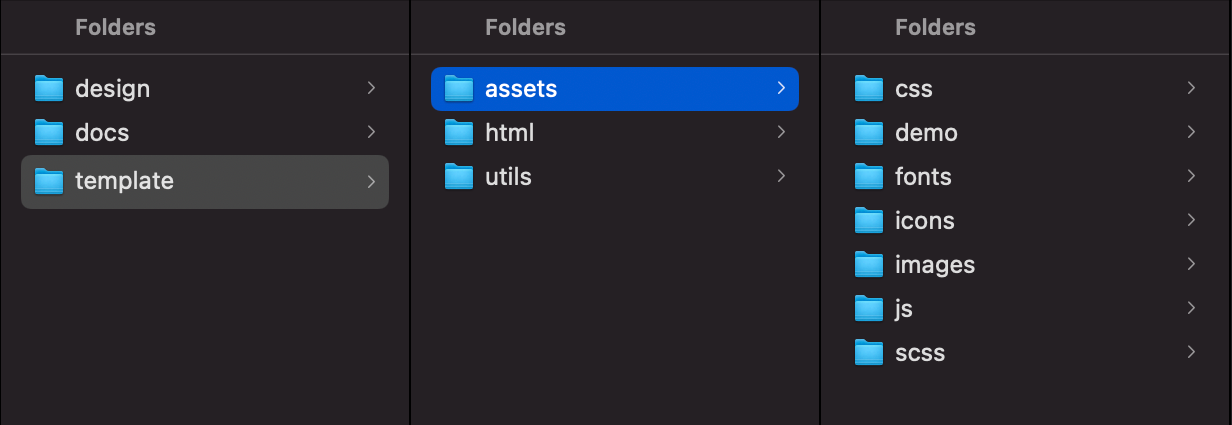
Global assets folder
Assets folder contains 7 sub folders, each folder includes a bunch of subfolders with related files. /demo/ folder is used for demo purposes only, it contains JSON/TSV/CSV files with demo data for multi level tree, maps, typeahead, file uploaders, wizard, charts, JS files for pages and internationalization. Main asset subfolders are:
| Folder name | Description |
|---|---|
/css/ |
folder with icon fonts and other common CSS files that can be used in all layouts |
/demo/ |
all JSON/TSV/CSV/JS files with remote data used in data tables, charts, dynamic trees, pages etc. |
/images/ |
folder with images, doesn't include any demo images from live preview as it's not allowed |
/js/ |
all core libraries, extensions and plugins are stored inside this folder |
/locales |
demo files with translations of main navigation, used in live preview for demo purposes only |
/scss |
all SCSS files, grouped by category and component |
/fonts/ |
local font files used in the template |
/icons/ |
CSS and font files for icon sets |
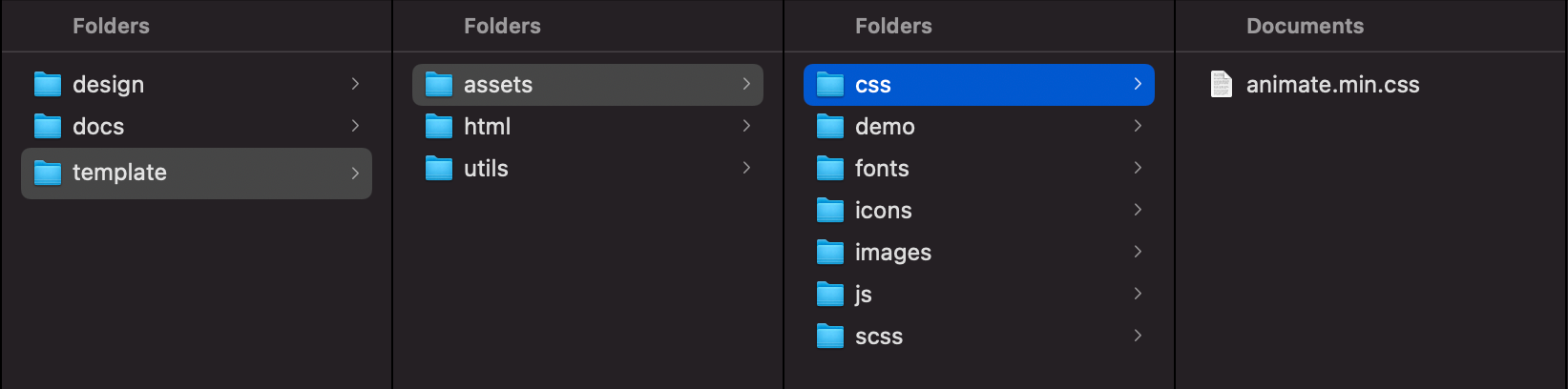
Screenshot

CSS folder
Some uncategorized 3rd party CSS files that can be used globally. In the current Limitless version contains only 1 file - animate.min.css, a cross-browser library of CSS animations.
Screenshot

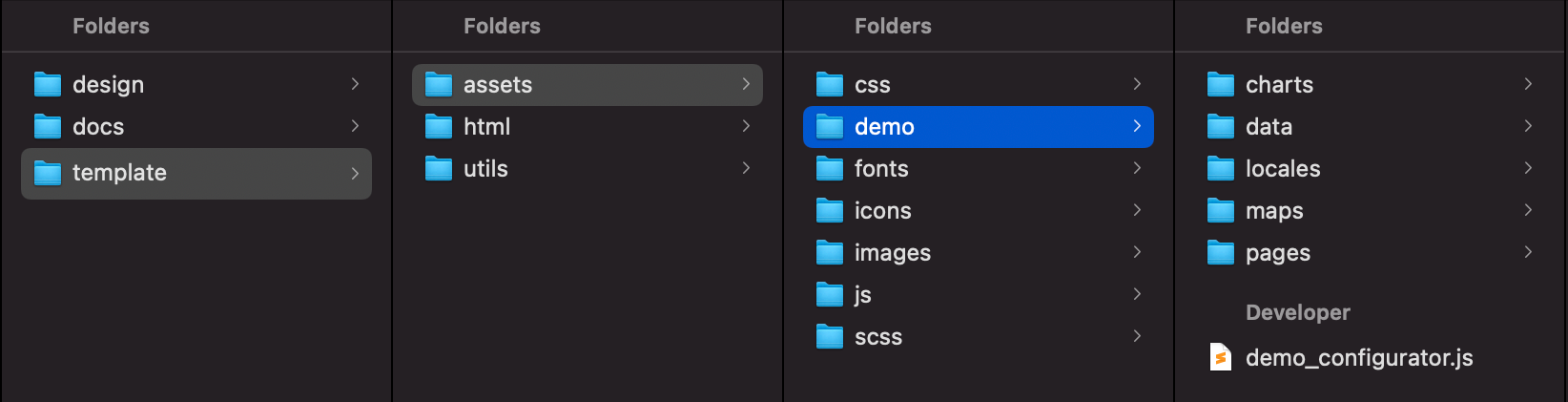
Demo folder
Demo folder includes all file types with remote data sets: JSON/TSV/CSV file types used in charts, maps, dynamic multi level tree, data tables, tag inputs, autocomplete extension, multiple file uploader, form wizard and pages. All these files are for demonstration purposes only. Child folders structure:
| Folder name | Description |
|---|---|
| Data | |
/data/d3/ |
Majority of charts that are based on d3.js library use remote data sources. All of them are stored there |
/data/dashboard/ |
Dashboard charts - areas, heatmap, streamgraph, bullet charts. Also built with D3.js library |
/data/fancytree/ |
Dynamic multi level tree. Single JSON file contains multiple levels of data, used to build a file tree without markup |
/data/gridjs/ |
XML files with demo data for Grid.js library |
/data/leaflet/ |
Demo data for Leaflet maps |
/data/offcanvas/ |
Demo data for offcanvas component |
/data/tables |
Data table demo data sources: simple JSON data source, nested object data and source with 2500 entries for scroller extension |
/data/tags_input |
JSON data source used in tags input plugin to fetch city names |
/data/uploader |
Empty JSON file required for Plupload uploader queue |
/data/wizard |
HTML files used as wizard steps in Stepy wizard |
| Charts | |
/charts/d3/ |
JS configuration files for D3.js library |
/charts/c3/ |
JS configuration files for C3.js library |
/charts/echarts/ |
JS configuration files for echarts.js library |
/charts/google/ |
JS configuration files for Google Charts library |
/charts/pages/ |
Specific charts for demo pages (dashboards, timelines, profile etc) |
| Locales | |
/locales/ |
JSON files for i18Next.js localization library |
| Maps | |
/maps/echarts/ |
JS files with ECharts maps configuration |
/maps/leaflet/ |
JS files with Leaflet maps configuration |
| Demo pages | |
/pages/ |
116 JS files that contain page-specific configuration. Used for reference only |
Screenshot

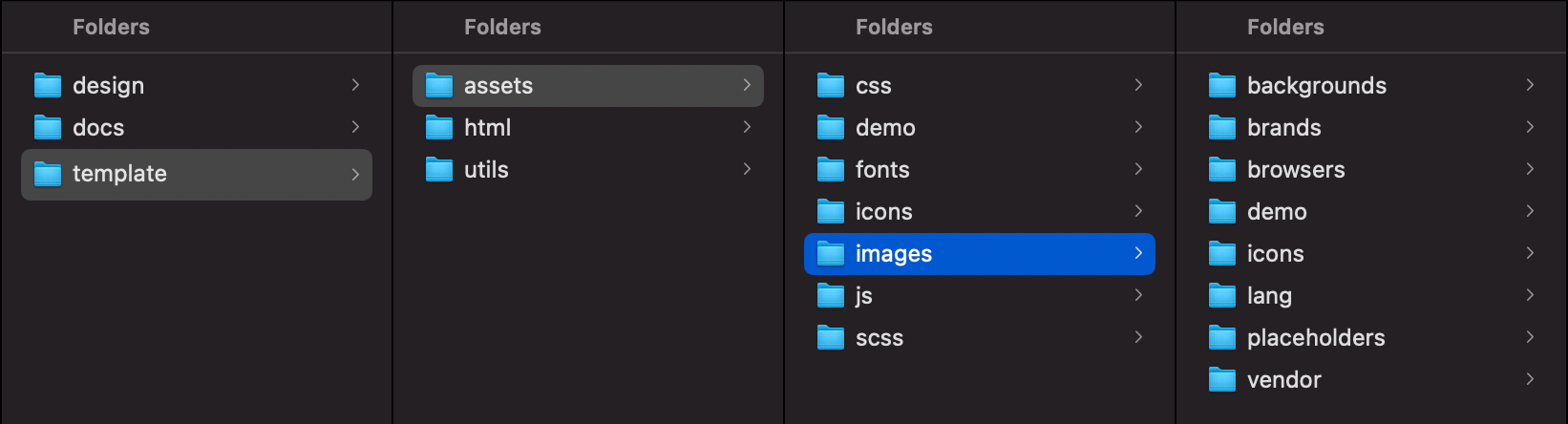
Images folder
Images folder mostly needed for live preview to store brands and other demo images. But in the template package it doesn't have all of those, but only a set of flags for language switcher, colored icons, logos, and background images. Other images are removed according to Envato Market rules.
| Folder name | Description |
|---|---|
/backgrounds |
Background images on boxed layout in 1st and 2nd layouts only |
/brands |
Some brand logos for demo preview. In vector format |
/browsers |
Browser logos in vector format |
/lang |
Basic set of country flang in .png format. And a link to download more |
/vendor |
Icons for 3rd party JS libraries |
Screenshot

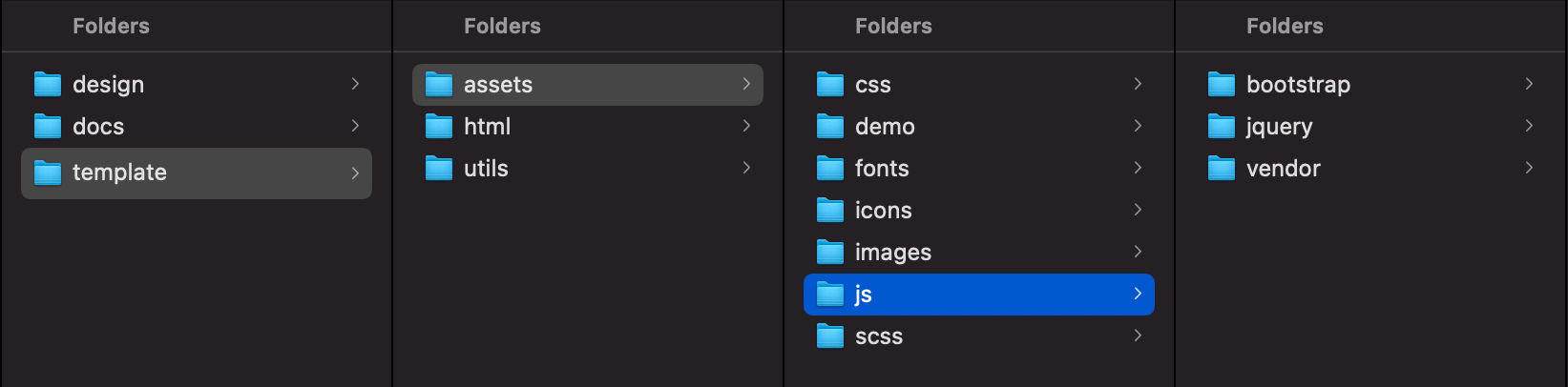
JS folder
JS folder includes all files responsible for template functionality - plugins, extensions, core template functionality and libraries. Layout assets folder doesn't include any shared JS files, but includes layout specific files only - app.js file which is used in all template pages and contains basic template functionality.
| Folder name | Description |
|---|---|
/bootstrap/ |
Bootstrap files |
/jquery/ |
Optional jQuery library |
/vendor |
All 3rd-party plugins and extensions in separate folders |
Screenshot

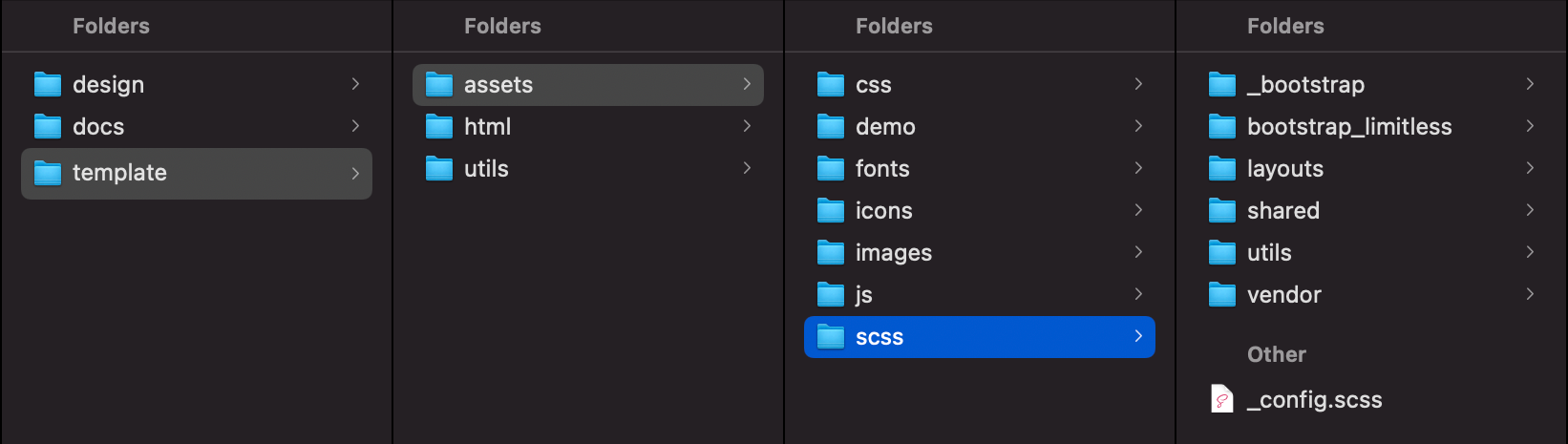
SCSS folder
SCSS folder includes all files responsible for template styling - core, layout, components, plugins, page kits etc. All files are properly structured and commented. Includes all themes, layouts, shared files used in all layouts, specific overrides of Bootstrap styles and everything else. The main file that needs to be edited first - _config.scss. This file contains core configuration.
| Folder name | Description |
|---|---|
/_bootstrap |
All native Bootstrap SASS files, without changes |
/_bootstrap_limitless |
Set of Bootstrap overrides. Note: if you remove any of these files, template styling will fallback to default Bootstrap styles |
/layouts |
Layout specific set of files: variables, layout and main files for compilation |
/layouts/layout_*/[theme]/compile |
This folder contains main files that need to be compiled. Gulp file picks up all SCSS files within this folder and generates CSS files. Keep in mind that the more SCSS you have in this folder, the more CSS files you get. And since version 3.0 gulpfile also generates 1 single concatenated and compressed file (all.min.css) that includes everything. |
/layouts/layout_*/[theme]/layout |
Includes core layout styling: sidebar, page header, layout and boxed layout. |
/layouts/layout_*/[theme]/variables |
Set of variables: _variables-core.scss includes overrides of default Bootstrap variables and color system, _variables-custom.scss includes all other variables related to components and layouts. |
/shared |
Set of SCSS files that don't have any layout specific changes and can be used in all layouts and themes: page loaders, helpers, utilities, page kits etc. |
/utils |
Some files with custom helpers and mixins, template specific |
/themes/[theme]/vendor |
All components, properly structured and commented. Feel free to edit, no exceptions or special notes here. |
Screenshot