Right-to-left layout
Overview
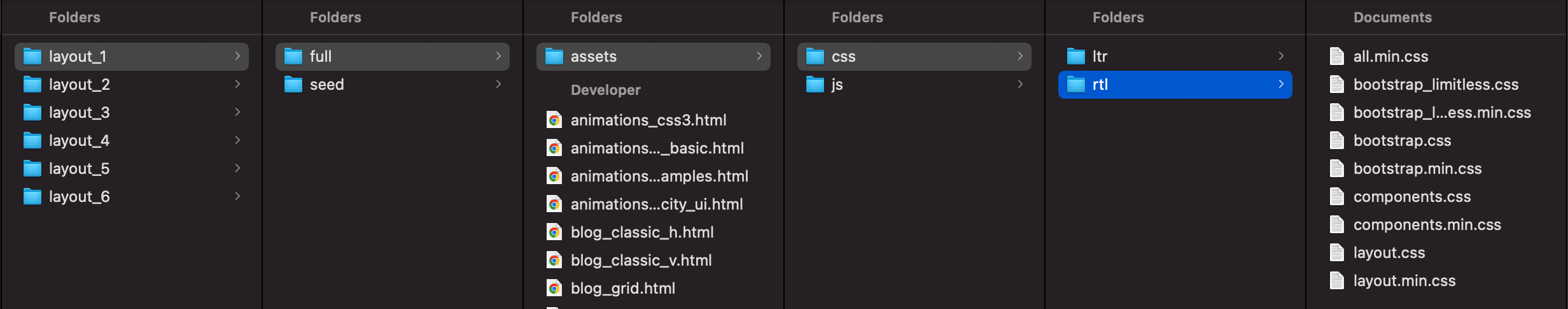
RTL layout - layout in right-to-left direction, where content displays from the right-hand side of a page and concludes on the left-hand side, such as in Arabic, Hebrew and Urdu. In other words - the whole page layout and content is mirrored. Limitless template supports RTL layout version in all available layout variations. LTR and RTL are controlled by 2 different CSS files that can be found in /layout_*/assets/css/ folder in each layout.
Screenshot of RTL folder

The difference
Both LTR and RTL versions use the same markup, class names and content ordering. The only difference is dir="rtl" attribute added to the <html> element of the page, which changes the direction and language code. Both LTR and RTL layouts are using the same set of SCSS files. CSS files with RTL styles can be generated by your environment manually or automatically, depending on your configuration. Gulp configuration in Limitless generates CSS files for RTL direction manually and is controlled by direction variable, which supports 2 values: ltr and rtl. Please note - gulpfile.js is configured specifically for this template, if you want/need to use it in your environment, it might require some changes. Especially if you change file structure, double check all file paths for SCSS input and CSS output.
For those who don't know how to use gulp, please check this section for step-by-step guide on how to set it up and running. You can use any compiler: gulp, grant, webpack or any desktop app. Compilation process is well explained on that page.
A couple of components, such as ION range slider and Datatable extensions don't support RTL at all due to the plugin logic, but ION range sliders will be fixed soon as far as I am aware. All other options and features are supported.
Example markup:
<!-- RTL layout -->
<html lang="ar" dir="rtl">
<!-- Page head -->
<head>
...
</head>
<!-- /page head -->
<!-- Page body -->
<body>
<!-- Main navbar -->
<div class="navbar navbar-dark navbar-expand-lg">
...
</div>
<!-- /main navbar -->
<!-- Page content -->
<div class="page-content">
...
</div>
<!-- /page content -->
</body>
<!-- /page body -->
</html>
<!-- /RTL layout -->
Usage
Since 2 versions are stored in 2 separate CSS files, you need to replace or load specific file for users, either at runtime or based on browser language. In both cases additional development is required. Limitless includes an example in demo configurator, which replaces CSS files at runtime on checkbox state change and stores the state in localStorage. The code is located in template/assets/demo/demo_configurator.js file, feel free to use it as a reference.
Example code:
// Detect direction on page load and load RTL if checkbox is checked
(function () {
localStorage.getItem('direction') == 'rtl' && document.getElementById("stylesheet").setAttribute('href', 'assets/css/rtl/all.min.css');
localStorage.getItem('direction') == 'rtl' && document.documentElement.setAttribute('dir', 'rtl');
})();
// Configuration
var layoutDirection = function() {
var dirSwitch = document.querySelector('[name="layout-direction"]');
if (dirSwitch) {
var dirSwitchSelected = localStorage.getItem("direction") !== null && localStorage.getItem("direction") === "rtl";
dirSwitch.checked = dirSwitchSelected;
function resetDir() {
if (dirSwitch.checked) {
document.getElementById("stylesheet").setAttribute('href', 'assets/css/rtl/all.min.css');
document.documentElement.setAttribute("dir", "rtl");
localStorage.setItem("direction", "rtl");
} else {
document.getElementById("stylesheet").setAttribute('href', 'assets/css/ltr/all.min.css');
document.documentElement.setAttribute("dir", "ltr");
localStorage.removeItem("direction");
}
}
dirSwitch.addEventListener("change", function () {
resetDir();
});
}
};